Why do people positively react to an appealing prototype? The secret lies in the human’s nature of perception. According to research data, we perceive up to 70% of information by our vision. If a person sees a beautiful UI prototype, he or she is more likely to believe that this IT team are real masters of their craft. Unfortunately, many software development companies misuse the opportunity to impress their potential clients with a UX prototype. They often underestimate the significance of it. Managers force designers to do this job as quickly as possible trying to impress by something else, e.g., the high speed of work done. This approach results in the poor visual impression that, actually, reduces the chances of signing a contract with a customer. The technical aspects, functionality and fast work are vital but sacrificing the opportunity to feast your client’s eyes on a beautiful UI design is not a wise step. Creating a UI prototype always starts from choosing the most suitable framework that can be easily integrated into the current development environment. Frameworks that can accelerate the process of UX/UI prototype creation
- Creativeit.io Dark material angular admin dashboard by Creativeit is a minimalistic but stylish solution that definitely deserves attention. The dark background is a favorite trick of many designers that makes any solution look expensive and functional. The dashboard also provides easy setup and an amazing user experience.
2. Webix UI Framework It’s a business-oriented framework with a vast UI controls library. 99+ UI controls and widgets allow quick prototyping. Webix offers 5 Skins created in accordance with the most up-to-date material design practices. 3. Vuestic Vuestic is a responsive admin dashboard template. It offers a sufficient number of tools for creating an impressive prototype. UI elements are very well organized. The creators took care of smooth communication and sharing between the members of a design team.
4.W2UI W2UI contains a number of UI widgets: layout, sidebar, tabs, grid, toolbar, etc. The library is only 69kb and provides an extremely fast load. The controls have clean, elegant visuals and show that creators of W2UI paid a lot of attention to small details. Users admit easy search, clean and understandable code.
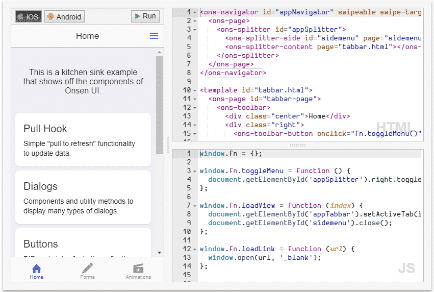
5.Onsen UI Onsen UI is a large set of UI components for developing mobile apps. This solution offers a big number or ready-to-use elements created in accordance with iOS and Android design standards. The library is suitable for building mobile web apps and hybrid apps.
6. SenchaJS Ext JS is a rich collection of UI elements. These components include HTML5 calendar, grids, pivot grid, D3 adapter, trees, lists, forms, menus, toolbars, and more. Hundreds of user extensions are also available in the Sencha community.
7. Kendo UI Core Kendo UI is a set of HTML5 & JavaScript components for building web apps and websites. The framework offers widgets and features, essential for creating exceptional experiences for mobile and web solutions.
Bottom line Creating a UI prototype is a crucial step that can bring software development companies more clients than they expect. This project stage requires time, but the rewards are worth it. Visible proof of your team’s capabilities right before customers’ eyes is a lot more than just beautiful words describing skills. So, choose an appropriate UI library, framework or dashboard and see to yourself: a UX/UI prototype is like a magnet for customers.